2024-10-28 03:30:01 来源:8624软件园 作者:8624软件园
实例名称
Enter键实现Tab键功能
实例描述
在设计c/s桌面程序时,用户按Enter键,光标会自动跳到下一个表格处。这样可以提高用户的工作效率。本例将介绍如何在B/s程序中实现此功能。
实例代码
html xmlns=""
title标题页-学无忧
script language="javascript"
function changeFocus
/script
需要在body中添加一个包含文本框的table,其中的文本框需要调用上面的方法。
table id="mytbl" width="300" height="50" border="0" cellspacing="2"
cellpadding="0" bgcolor="#FFb609"
td input type=text id="txt1" onkeydown="changeFocus" //td
tdu00a0 input type=text id="txt2" onkeydown="changeFocus"u00a0 //td
tdu00a0 input type=text id="txt3"u00a0 onkeydown="changeFocus" //td
tdu00a0 input type=text id="txt4" onkeydown="changeFocus" //td
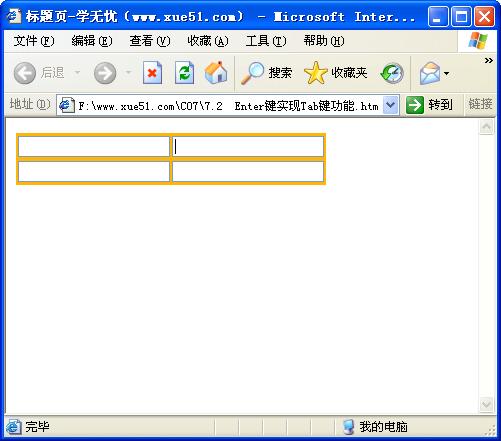
运行效果

难点剖析
本例的重点是要知道Enter和Tab的键值,以及如何获取用户输入的键。用户输人的键通过“event.kevCode”获取.Enter的键值是“13”,Tab的键值为“9”。
源码下载
热门下载榜人气排行榜

妈妈的课堂律子安卓版冷狐版
类型:角色扮演
大小:109.52MB

火影忍者异族崛起4.0汉化
类型:休闲益智
大小:7.68MB

芙蕾雅的药水工坊
类型:休闲益智
大小:15.8MB

怪物火车安卓破解版
类型:休闲益智
大小:1055.06MB

兽人拍卖会安卓汉化版
类型:角色扮演
大小:11.86MB

牛头人传说安卓汉化版
类型:模拟经营
大小:20.19MB

爱是不会消失的破解版下载
类型:角色扮演
大小:23.27MB

雷电将军的惩罚游戏安卓正版
类型:角色扮演
大小:126.64MB

幼主本纪易次元完结破解版
类型:模拟经营
大小:180.94MB

奥特曼空想特摄正版
类型:休闲益智
大小:18.92MB