2024-10-19 09:05:04 来源:8624软件园 作者:8624软件园
实例名称
使用userData保存checkbox标记
实例描述
复选框checkbox一般用来选择多项数据。如果当用户选择完后关闭了浏览器,重新打开后如何还能正确显示复选框的选择呢?本例学习使用userData保存复选框的选择标记。
实例代码
html xmlns="" headtitle标题页-学无忧u00a0u00a0u00a0u00a0u00a0 .userData behavior:url#default#userdata;/style/headbodyinput type=checkbox id=myChk class=userData这是使用了UserData的复选框u00a0u00a0u00a0 script language="javascript"u00a0u00a0u00a0 var obj=;u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //获取复选框u00a0u00a0u00a0 'onclick',saveCheckedu00a0 //为复选框绑定单击事件u00a0u00a0u00a0 function saveCheckedu00a0u00a0u00a0u00a0u00a0u00a0u00a0 "bCheckedValue",;//单击后保存复选框的选中状态u00a0u00a0u00a0u00a0u00a0u00a0u00a0 "oChkValue";u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //保存在指定名称的存储区域u00a0u00a0u00a0 u00a0u00a0u00a0 'onload',loadCheckedu00a0u00a0u00a0u00a0u00a0u00a0u00a0 //绑定加载事件u00a0u00a0u00a0 function loadCheckedu00a0u00a0u00a0u00a0u00a0u00a0u00a0 "oChkValue";u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //找到指定名称的存储区域u00a0u00a0u00a0u00a0u00a0u00a0u00a0 var chk="bCheckedValue"=="true"?true:false;//根据变量值,设置chkbox的选中状态u00a0u00a0u00a0u00a0u00a0u00a0u00a0 =chk;u00a0u00a0u00a0 u00a0u00a0u00a0 /scriptu00a0u00a0u00a0 br /input type=checkbox id=Checkbox1这是没使用UserData的复选框/body/html
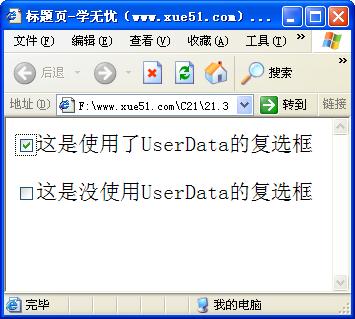
运行效果

难点剖析
本例中使用“attachEveilt”方法动态地为复选框添加了“onclick”和“onload”事件。当用户选择复选框时,会自动保存用户的选择。这样重新启用页面会触发“onload”事件,并从userData的数据存储区域找到复选框的选中状态。
源码下载
热门下载榜人气排行榜

我就是村长免广告破解版
类型:模拟经营
大小:40.83MB

妈妈的课堂律子安卓版冷狐版
类型:角色扮演
大小:109.52MB

重生顶流练习生免广告
类型:休闲益智
大小:71.37MB

雷电将军的惩罚游戏安卓正版
类型:角色扮演
大小:126.64MB

监禁少女游戏
类型:角色扮演
大小:20.14MB

兽人拍卖会安卓汉化版
类型:角色扮演
大小:11.86MB

芙蕾雅的药水工坊
类型:休闲益智
大小:15.8MB

grid超级房车赛官方版
类型:赛车竞速
大小:1273.96MB

牛头人传说安卓汉化版
类型:模拟经营
大小:20.19MB

赫雷斯的角斗场安卓汉化版
类型:休闲益智
大小:29.82MB