2024-10-13 01:25:01 来源:8624软件园 作者:8624软件园
实例名称
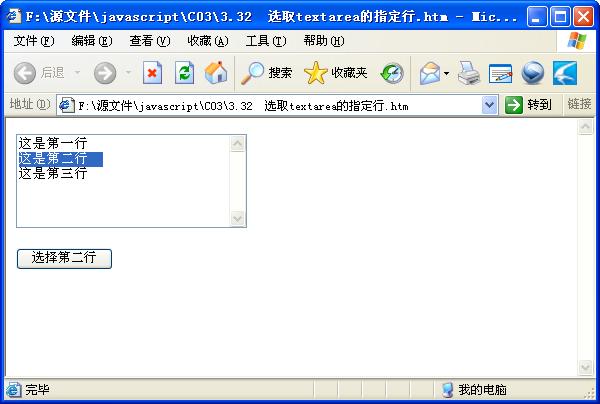
选取textarea中的指定行
实例描述
使用控件的focus或select方法,可以很方便地选取textarea的所有内容,但却无法实现某行的选取。本例讲解如何选取textarea中的指定行。
实例代码
function getTxtRownum, mytxtu00a0u00a0 //获取指定行的方法-第二个参数为文本框IDu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //获取文本框内当前光标的位置u00a0u00a0u00a0 var range = ;u00a0u00a0u00a0 var rect = ;//返回一个矩形u00a0u00a0u00a0 var left = ;u00a0u00a0u00a0 ifnum - 1 || num 0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 return;u00a0u00a0u00a0 ifnum == 0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //选择第一行的情况u00a0u00a0u00a0 u00a0u00a0u00a0u00a0u00a0 //设置选择范围u00a0u00a0u00a0u00a0u00a0u00a0 var right = ;u00a0u00a0u00a0u00a0u00a0u00a0 "character",-;u00a0u00a0 u00a0u00a0u00a0u00a0u00a0u00a0 + rightu00a0u00a0u00a0u00a0u00a0u00a0 u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 "character";u00a0u00a0u00a0u00a0u00a0u00a0 u00a0u00a0u00a0u00a0u00a0u00a0 return range;u00a0u00a0u00a0 u00a0u00a0u00a0 elseu00a0u00a0u00a0 u00a0u00a0u00a0u00a0u00a0u00a0 //设置选择范围u00a0u00a0u00a0u00a0u00a0u00a0u00a0 var right = ;u00a0u00a0u00a0u00a0u00a0u00a0u00a0 var range = getTxtRownum - 1, mytxt;u00a0u00a0u00a0u00a0u00a0u00a0u00a0 "character", + 1;u00a0u00a0u00a0u00a0u00a0u00a0u00a0 + rightu00a0u00a0u00a0u00a0u00a0u00a0u00a0 u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 "character";u00a0u00a0u00a0u00a0u00a0u00a0u00a0 u00a0u00a0u00a0u00a0u00a0u00a0u00a0 leftu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 "character",-1;u00a0u00a0u00a0u00a0u00a0u00a0u00a0 return range;u00a0u00a0u00a0 //选择指定行数的方法function getTextnumu00a0u00a0u00a0 var range = getTxtRownum,"txt"//调用真正的获取行方法u00a0u00a0u00a0 ifrange != nullu00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //如果指定的行内容不为空u00a0u00a0u00a0 u00a0u00a0u00a0u00a0u00a0u00a0u00a0 ;u00a0u00a0u00a0u00a0u00a0u00a0u00a0 ;u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //选择指定的行u00a0u00a0u00a0 /SCRIPT
运行效果

难点剖析
本例的难点在于光标的获取,以及文本的选择范围。使用“createTextRange”方法获取文本中光标的位置。使用“getclientRects”选择一个范围,然后设置范围的起始位置和结束位置。最后使用“select”方法选择整行内容。
源码下载
热门下载榜人气排行榜

妈妈的课堂律子安卓版冷狐版
类型:角色扮演
大小:109.52MB

雷电将军的惩罚游戏安卓正版
类型:角色扮演
大小:126.64MB

芙蕾雅的药水工坊
类型:休闲益智
大小:15.8MB

撕掉她的外衣手游手机版安卓免费正式版
类型:休闲益智
大小:20.19MB

重生顶流练习生免广告
类型:休闲益智
大小:71.37MB

芙蕾雅的药水工坊游戏最新版下载
类型:休闲益智
大小:15.8MB

怪物火车安卓破解版
类型:休闲益智
大小:1055.06MB

狱中少女游戏版
类型:角色扮演
大小:110.73MB

云电脑破解999999芸豆
类型:休闲益智
大小:50.26MB

奈的教育日记无限金币汉化版
类型:休闲益智
大小:14.32MB