2024-06-27 09:40:04 来源:8624软件园 作者:8624软件园
实例名称
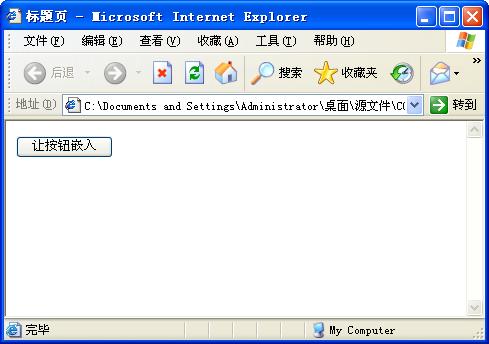
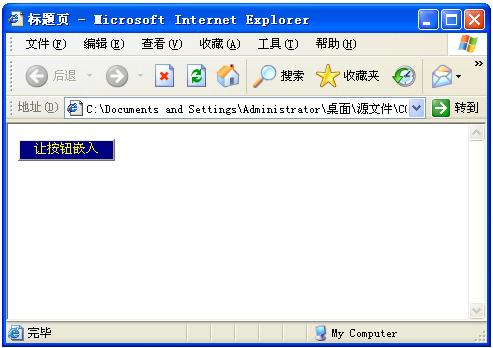
利用CSS制作按钮的嵌入效果
实例描述
Web按钮可通过css实现不同的效果,本例介绍按钮的嵌入效果。
实例代码
html xmlns="" headtitle标题页/titlestyle type="text/css".over color:yellow; background: color:yellow; background: navy; font-style: italic/style/headbodyinput type="Button"onMouseOver="='over';" onMouseOut="='';" onMouseDown="='down';" onMouseUp="='over';" value="让按钮嵌入" onClick="='嵌入成功!'" name="Button" /body/html
运行效果


难点剖析
本例的重点是CSS和按钮的鼠标事件。当鼠标移到按钮上时,触发的是“onMouscOver”事件,调用的样式是“over”;当鼠标按下时,触发的是“onMouseDown”事件,调用的样式是“down”。
源码下载
热门下载榜人气排行榜

妈妈的课堂律子安卓版冷狐版
类型:角色扮演
大小:109.52MB

火影忍者异族崛起4.0汉化
类型:休闲益智
大小:7.68MB

芙蕾雅的药水工坊
类型:休闲益智
大小:15.8MB

怪物火车安卓破解版
类型:休闲益智
大小:1055.06MB

兽人拍卖会安卓汉化版
类型:角色扮演
大小:11.86MB

牛头人传说安卓汉化版
类型:模拟经营
大小:20.19MB

爱是不会消失的破解版下载
类型:角色扮演
大小:23.27MB

雷电将军的惩罚游戏安卓正版
类型:角色扮演
大小:126.64MB

幼主本纪易次元完结破解版
类型:模拟经营
大小:180.94MB

奥特曼空想特摄正版
类型:休闲益智
大小:18.92MB