2023-11-12 05:10:08 来源:8624软件园 作者:8624软件园
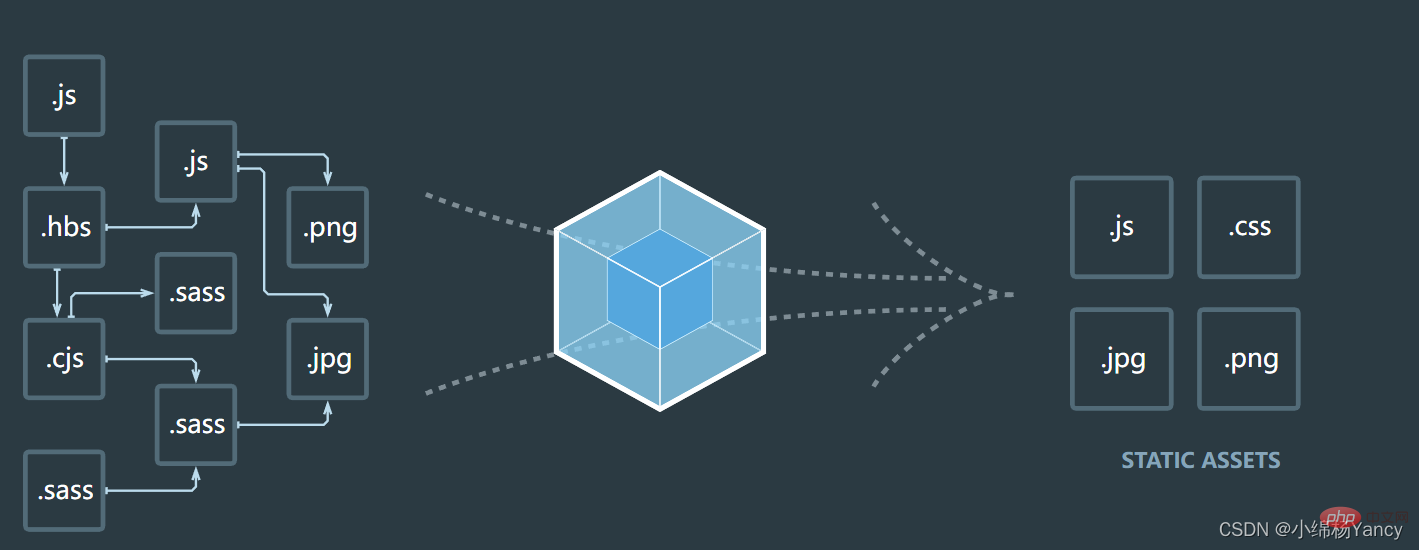
本篇文章给大家带来了关于javascript的相关知识,webpack 是一个现代 JavaScript 应用程序的静态模块打包器module bundler,下面一起来看一下JavaScript webpack5配置及使用基本介绍,希望对大家有帮助。

前端vue入门到精通课程:进入学习
在最原始的前端开发中,我们引入js和css等文件都是通过手动地在html中插入script和link标签来达到引用的目的,不仅繁琐,每个文件都需要单独发一次请求,而且容易发生变量冲突的问题。
于是提出了JavaScript模块化的概念,依次出现了AMD、CommonJS、CMD、ES6模块化等解决方案。
但是事实上,我们工程使用模块化开发是不能直接运行在浏览器上的,例如许多npm模块都是使用的CommonJS的语法,浏览器并不支持。
此时便到了模块打包工具出场的时候了,它的任务就是解决模块间的依赖,并将项目打包成浏览器能够识别的JS文件。
目前社区流行的打包工具有Webpack、Parcel、Rollup等。

如果你使用过vue-cli或者create-ract-app等脚手架,那么其实你已经用过webpack了,因为他们都是基于webpack的二次封装,所以,掌握了webpack的原理,能够更好地去开发vue和react工程项目。
项目中webpack的配置文件是位于根目录的:
入口起点entry point指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始,例如vue项目中的就是打包时的入口文件。
= entry: './';
项目中的所有依赖都应该直接或者间接地与入口文件关联起来,例如我们都是在中引入外部模块ax、router、elementUI等。
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。
const path = require'path'; = entry: './', output:
//__dirname是当前目录根目录 path: , 'dist', filename: '' ;
ouput的path属性决定了打包好的文件的生成位置,默认是./dist,如果没有,webpack会自动创建这个目录。
ouput的filename属性决定了打包文件的名称。
loader 让 webpack 能够去处理那些非 JavaScript 文件例如图片,css文件、vue文件等,webpack 自身只理解 JavaScript。
loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
= //... module: rules: test: /.css$/, use: 'style-loader','css-loader' ;
在 webpack 配置中定义 loader 时,要定义在 中,其中test属性是需要匹配的文件名的正则,use属性是对应的loader,可以是多个数组。
例如上面的style-loader和css-loader就是处理js中引入的css文件如果直接在js中引入css文件,是会报错的。
oader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。
插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量,插件增强了webpack的功能。
要使用插件,对于webpack内置的插件,我们通过引入webpack然后直接访问内置插件即可,对于外部插件,我们需要先安装,然后require引入,然后在plugin数组引入插件new实例。
const HtmlWebpackPlugin = require'html-webpack-plugin'; // 通过 npm 安装const webpack = require'webpack'; // 用于访问内置插件const config = module: rules: //... , plugins: new HtmlWebpackPlugintemplate: './' ; = config;
上面的html-webpack-plugin插件就是根据模板template页面在打包的目录中自动生成一个对应的html文件,并且自动插入打包生成js文件的script标签正常webpack打包并不会生成html文件。
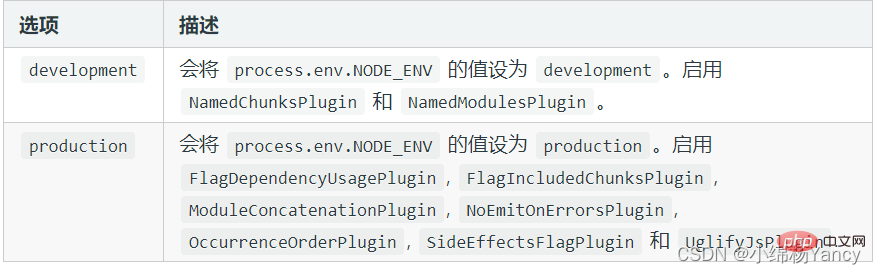
开发模式development:优化打包速度,优化代码调试。
生产模式production:优化打包速度,优化代码运行的性能

= mode: 'production';
即打包的模式不同,那么webpack对于打包代码的优化策略也不一样。
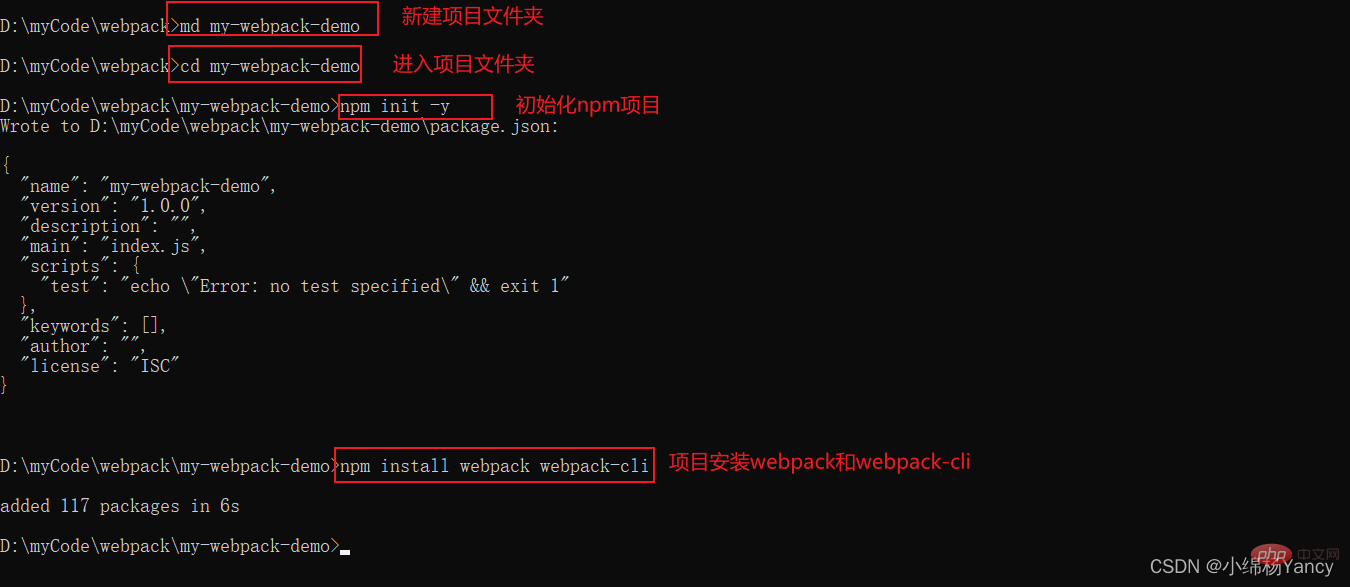
我们来搭建一个非常简单的webpack项目。

接着我们创建基本的项目结构和文件。
my-webpack-demo
├── src
| └── 入口文件
├── utils
| └── 时间工具
├──
├──
├── 配置
其中utils下的负责生成当前时间 :
var time = new Date;var m = + 1;var t = + "-" + m + "-" + + " " + + ":" + + ":" + ; = now: t,;
入口文件:
import now from "../";"现在是: " + now;
webpack配置文件:
= entry: "./", mode: "development", output: filename: "", ,;
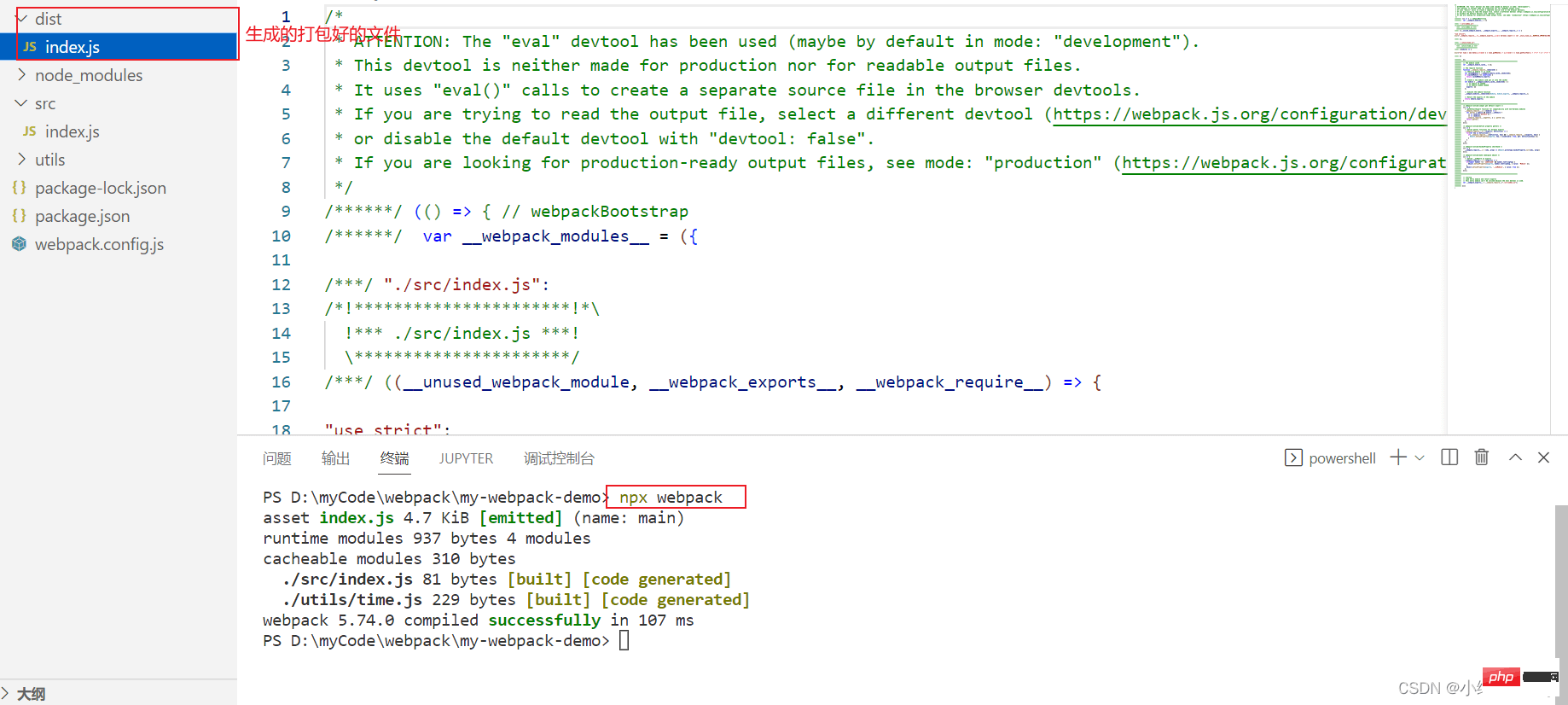
我们在终端执行打包命令:

此时webpack自动在项目中创建了dist目录,并生成了打包好的文件,那么我们如何验证文件是否有效呢?
由于webpack并不会自动生成html文件,还记得上面的html-webpack-plugin插件吗?
通过npm安装:

在配置文件中引入:
const HtmlWebpackPlugin = require"html-webpack-plugin"; // 通过 npm 安装 = entry: "./", mode: "development", output: filename: "", , plugins: new HtmlWebpackPlugin template: "./", scriptLoading: "blocking" ,;
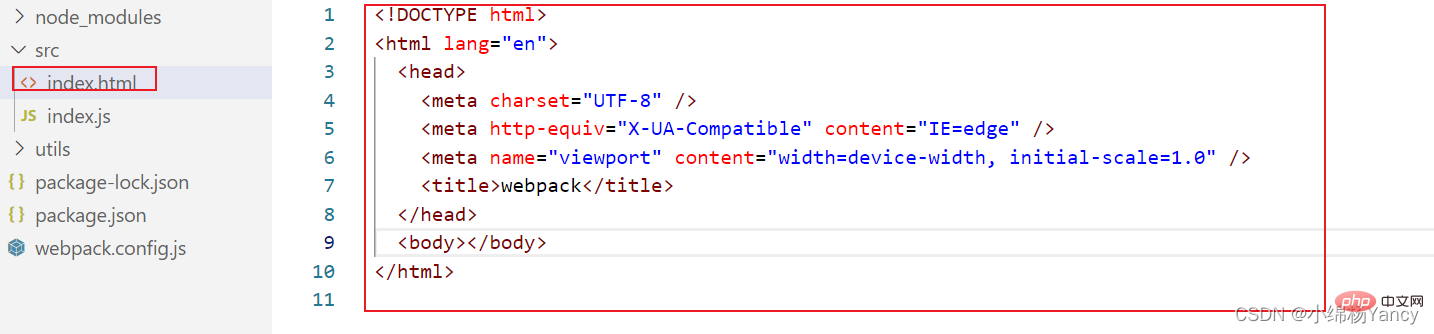
记得在src下创建模板:

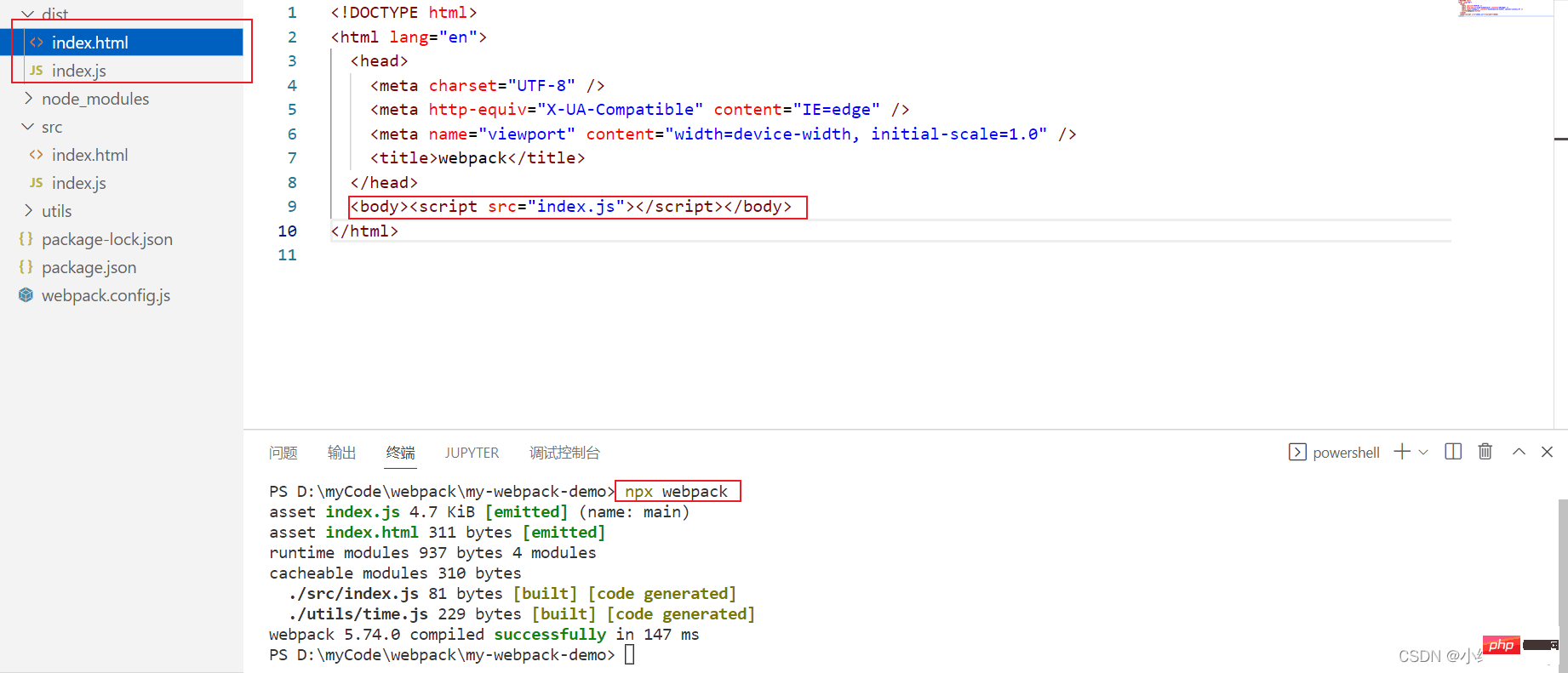
欧克!我们再次执行打包命令npx webpack 。

可以看到,在dist目录下不仅生成了,还有,我们在浏览器中打开它。

成功生效咯 !
我们完成了一个非常简单的webpack项目,你是否发现了这和vue项目的打包流程十分相似呢?
只是vue-cli的功能是十分强大的,例如可以解析vue文件,热更新等等……
所以这也验证了开始说的,vue-cli是对webpack的二次封装,封装了许多loader和plugin,并且配置好了入口,出口等配置信息,我们可以拿来就用。